Uma das piores experiências ao tentar abrir um site é quando ele não carrega rapidamente. A cada dia que passa a expectativa é que os resultados sejam mais imediatos e se um site demora mais de 2 segundos para carregar, as pesquisas mostram que o usuário vai desistir e procurar outro. Dessa forma, entender a velocidade do site é essencial.
Porém, se você ainda não sabe a velocidade do seu site, essa pode ser uma boa oportunidade para otimizar e melhor tanto o SEO, quanto a taxa de conversão.
Neste artigo abordaremos o que é a velocidade do site, por que é importante e como testá-la. Também exploraremos as melhores ferramentas disponíveis para medir a velocidade do site, especialmente focando em dispositivos móveis, e ofereceremos estratégias eficazes para melhorar o desempenho.
O que é Velocidade do Site?
A velocidade do site refere-se ao tempo que leva para carregar completamente uma página da web. Isso inclui o tempo que leva para o navegador fazer o download de todos os recursos necessários, como imagens, scripts e estilos. Em um mundo onde a atenção é escassa, a velocidade do site é um fator crucial para manter os visitantes engajados.

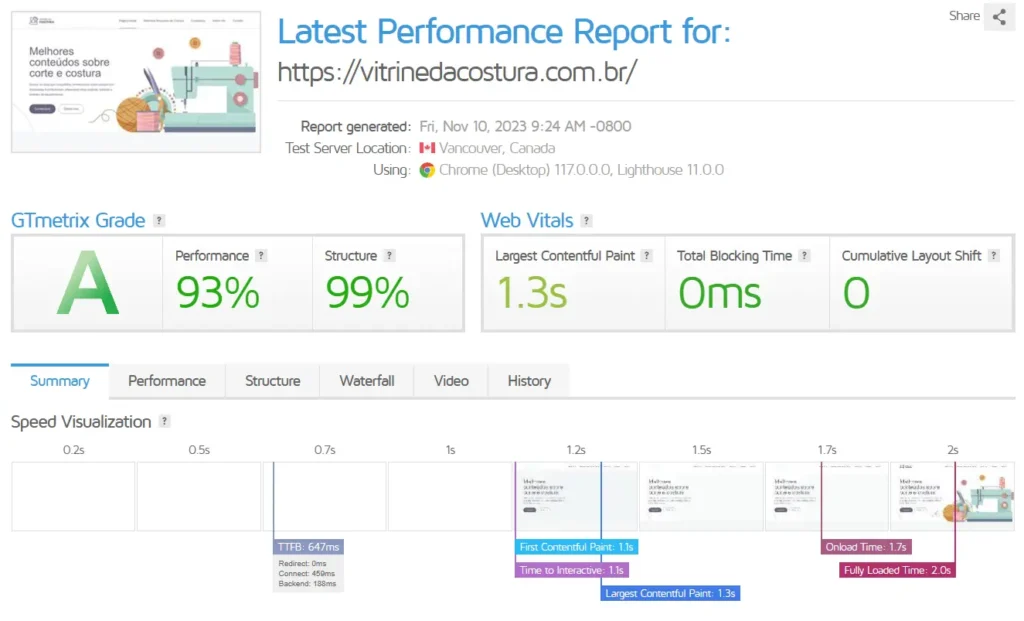
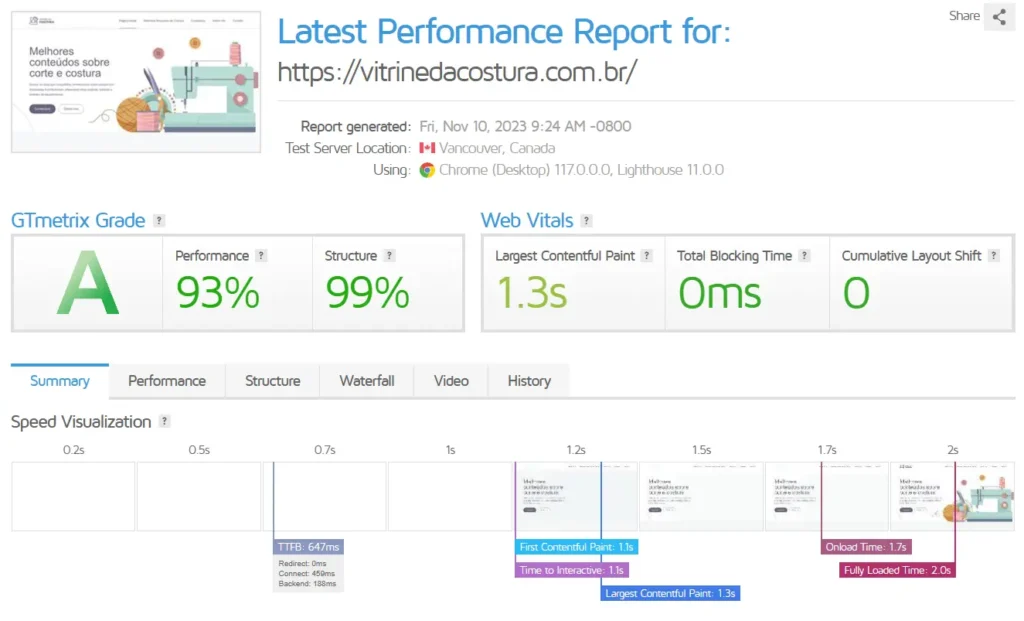
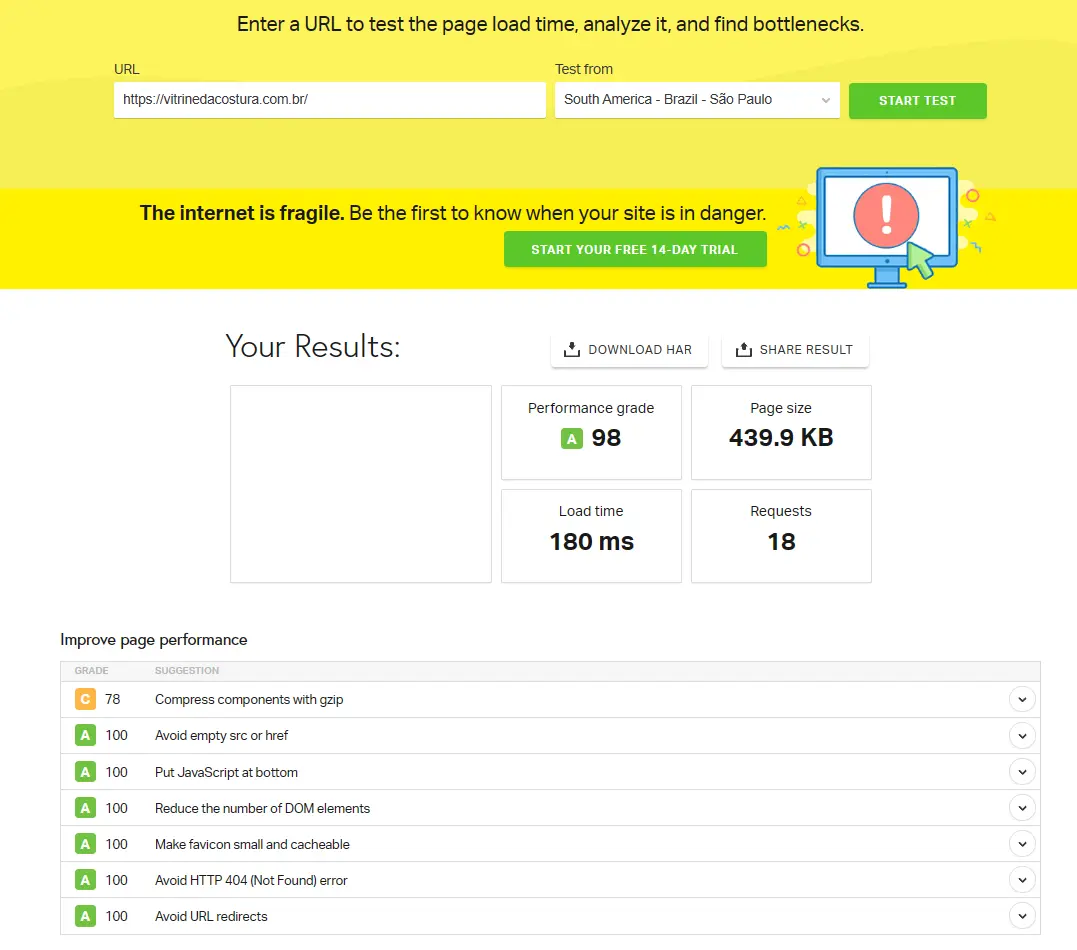
Nessa análise da imagem anterior, o site vitrinedacostura.com.br mostra algo na tela em 1.3 segundos e carrega completamente em 2.0 segundos. O que garante uma boa experiência do usuário.
Por que a Velocidade do Site é Importante?
Basicamente, a velocidade do site impacta em três pilares: experiência do usuário, posicionamento orgânico (SEO) e taxa de conversão. Veja abaixo cada um deles:
- Experiência do usuário: Visitantes online são notoriamente impacientes. Se um site demorar muito para carregar, é provável que os usuários abandonem a página em busca de alternativas mais rápidas e eficientes.
- SEO (Search Engine Optimization): Os mecanismos de busca, como o Google, consideram a velocidade do site como um fator de classificação. Sites mais rápidos tendem a ter uma posição mais elevada nos resultados de pesquisa, o que pode aumentar significativamente a visibilidade online.
- Taxa de conversão: A velocidade do site está diretamente ligada à taxa de conversão. Se um site é rápido e eficiente, os visitantes são mais propensos a se tornarem clientes, realizando ações desejadas, como fazer uma compra ou preencher um formulário.
Veja também: Como a velocidade do site afeta as taxas de conversão
Como Testar a Velocidade do Site
Agora que você já entendeu o que é e a importância da velocidade do site vamos entrar na parte de analisar quais são as ferramentas para fazer isso, o que elas verificam no site e quais são ponto positivos e negativos de cada.
Testes de velocidade de página: O que são?
Os testes de velocidade de página medem o desempenho de um site, fornecendo métricas valiosas sobre o tempo de carregamento, tamanho da página e outros elementos essenciais. Algumas métricas-chave incluem:
- Tempo de carregamento: O tempo que leva para a página carregar completamente.
- Tamanho da página: A quantidade total de dados que um navegador precisa baixar para exibir a página.
- Número de solicitações: A quantidade de recursos individuais que o navegador precisa buscar para exibir a página.
O que fazer com um resultado de teste de velocidade de página
Se os resultados do teste de velocidade indicarem um desempenho insatisfatório, é crucial agir rapidamente. Alguns passos a serem considerados incluem:
- Otimize as Imagens: Reduza o tamanho das imagens sem comprometer a qualidade.
- Minifique o Código: Remova espaços em branco e caracteres desnecessários no código.
- Habilite o Armazenamento em Cache: Permita que os navegadores armazenem temporariamente dados para acelerar o carregamento subsequente.
- Considere o Carregamento Assíncrono: Carregue scripts e recursos não essenciais depois que a página principal estiver carregada.
Melhores Ferramentas de Teste de Velocidade de Site (e Teste de Velocidade de Site para Dispositivos Móveis)
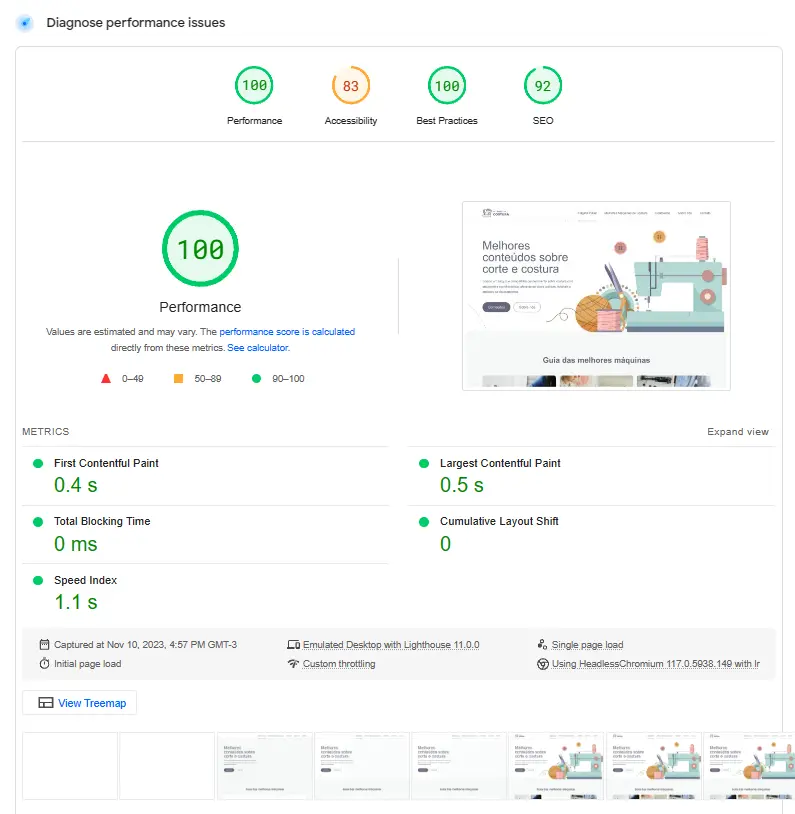
1. Google PageSpeed Insights

O PageSpeed Insights, desenvolvido pelo Google, fornece uma análise detalhada da velocidade do seu site, destacando áreas específicas que precisam de otimização.
Pros:
- Análise Detalhada: O PageSpeed Insights fornece uma análise profunda da velocidade do site, destacando áreas específicas que precisam de otimização. Isso permite uma compreensão clara das melhorias necessárias.
- Recomendações Específicas do Google: Por ser desenvolvido pelo Google, as recomendações do PageSpeed Insights estão alinhadas com as práticas recomendadas pelo maior mecanismo de busca, o que pode ter um impacto positivo no SEO.
Contras:
- Foco no Desempenho, não na Experiência do Usuário: Embora forneça insights valiosos sobre o desempenho técnico do site, o PageSpeed Insights pode não oferecer uma visão completa da experiência do usuário.
2. GTMetrix

GTMetrix oferece relatórios abrangentes sobre o desempenho do site, identificando pontos fracos e sugerindo melhorias.
Pros:
- Relatórios Abrangentes: GTMetrix oferece relatórios detalhados, destacando pontos fracos e sugerindo melhorias específicas. Isso facilita a identificação e a correção de problemas de desempenho.
- Comparação de Desempenho: A capacidade de comparar o desempenho do seu site em diferentes dispositivos e locais ajuda a entender como seu público-alvo experimenta seu site em várias condições.
Contras:
- Limite de Testes Gratuitos: A versão gratuita do GTMetrix tem um limite para o número de testes que podem ser realizados em um determinado período, o que pode ser restritivo para usuários que precisam de testes frequentes.
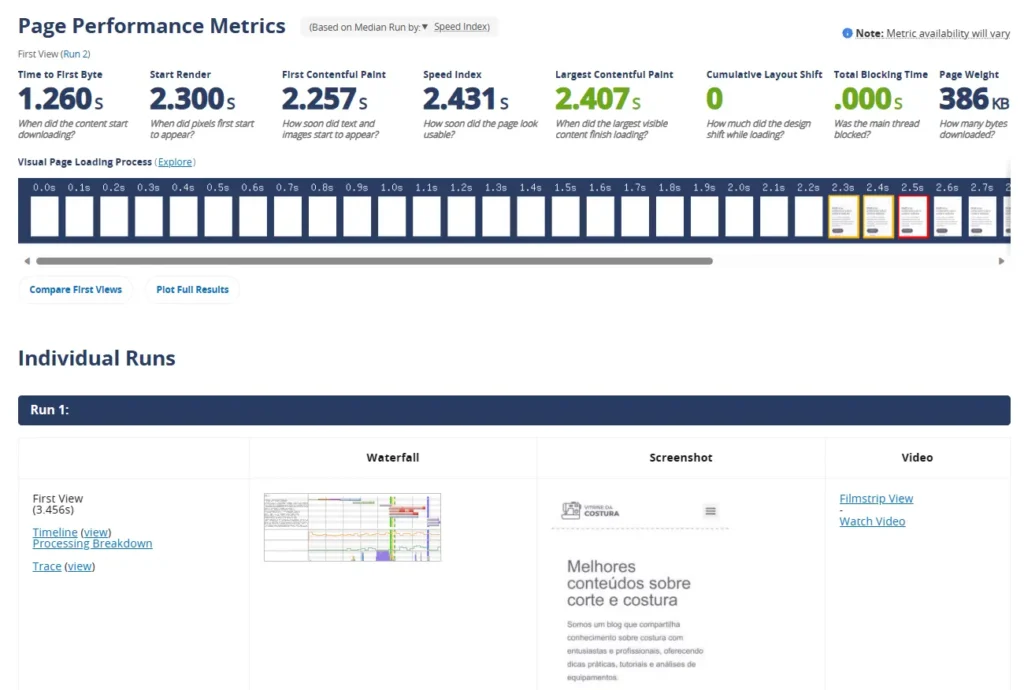
3. WebPageTest

Esta ferramenta permite testar a velocidade do site em diferentes navegadores e localizações, oferecendo uma visão mais ampla do desempenho global.
Pros:
- Teste em Diferentes Navegadores e Localizações: A capacidade de testar a velocidade do site em diferentes navegadores e localizações oferece uma visão mais holística do desempenho global, útil para sites com audiência internacional.
- Detalhes Técnicos Avançados: Fornece informações técnicas avançadas, como tempos de início do navegador e carregamento de recursos, permitindo otimizações mais específicas.
Contras:
- Interface Menos Intuitiva: Para iniciantes, a interface do WebPageTest pode parecer menos intuitiva em comparação com outras ferramentas.
4. Tendências de Alta

Focando em dispositivos móveis, o Tendências de Alta fornece insights específicos sobre como otimizar o desempenho do seu site em smartphones e tablets.
Pros:
- Foco em Dispositivos Móveis: Tendências de Alta concentra-se em fornecer insights específicos para otimizar o desempenho do site em smartphones e tablets, crucial em um mundo cada vez mais móvel.
- Análise Específica para Dispositivos Móveis: Fornece análises detalhadas sobre como seu site se comporta em dispositivos móveis.
Contras:
- Limitação para Dispositivos Móveis: Como se concentra principalmente em dispositivos móveis, pode não oferecer uma visão completa do desempenho geral do site.
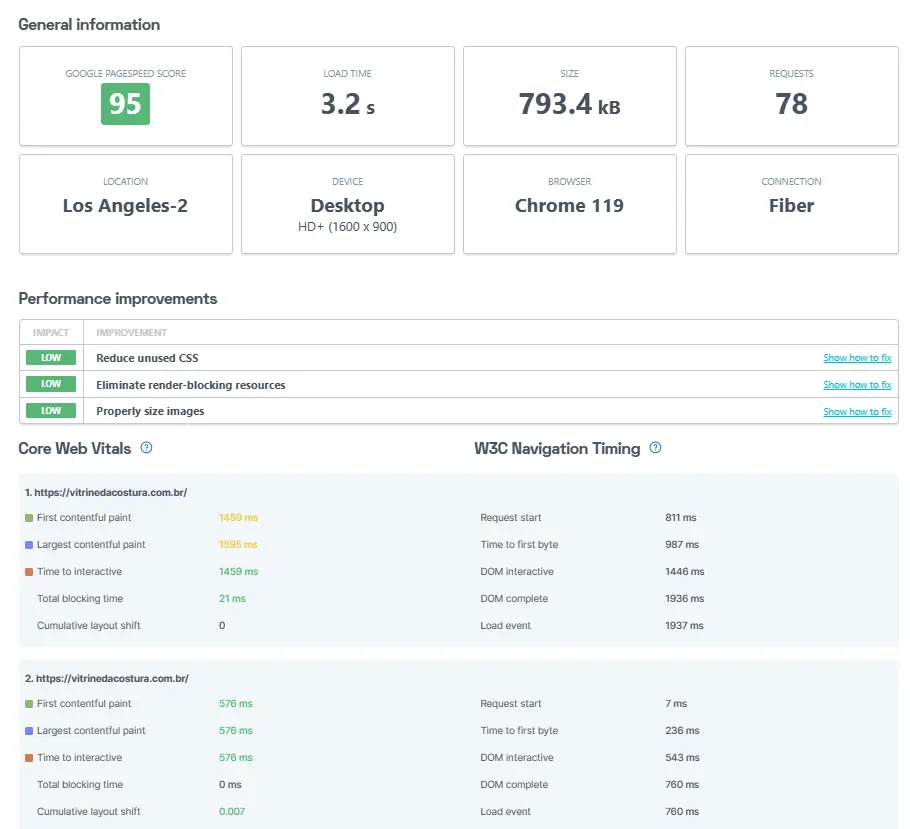
5. Pingdom

Como Melhorar a Velocidade do Site
- Otimize Imagens e Vídeos: Comprima e ajuste o tamanho de imagens e vídeos para reduzir o tempo de carregamento.
- Utilize Armazenamento em Cache: Tire vantagem do armazenamento em cache para acelerar o carregamento de páginas já visitadas.
- Minifique e Combine Arquivos CSS e JavaScript: Reduza o número de solicitações ao servidor, combinando e minificando arquivos CSS e JavaScript.
- Priorize o Carregamento de Conteúdo Visível: Carregue primeiro o conteúdo visível, garantindo uma experiência mais rápida para os usuários.
Melhore a Velocidade do Seu Site
Investir na otimização da velocidade do site é um investimento no sucesso online. Além de proporcionar uma experiência agradável aos usuários, um site rápido pode impulsionar os rankings nos motores de busca e aumentar as taxas de conversão. Ao utilizar as ferramentas mencionadas e implementar estratégias de otimização, você estará no caminho certo para um site mais rápido e eficiente. Lembre-se, a velocidade do site não é apenas uma métrica técnica, mas uma parte fundamental da jornada do usuário online.